googleタグマネージャーを使って、記事ごとにブログのCSSを変更してみる
(画像はgoogle先生の公式ページから直リンク引用)
だいたいタイトル通りの記事。
検索してもわかりづらい情報が多かったので、とりあえず残すことにしたよ。
ぶっちゃけた話、この記事はすでにこれが適用されている。
百聞は一見にしかず。 まずはこの記事とトップページとでも比べてみて欲しい。
- タイトル画像変更
- テーマ(CSS)変更
- エントリ上のグローバルメニューに項目追加
具体的にはこの辺りを行ってみたよ。
こういった感じで、
ページごとにサイトデザインを切り替える。
……といったことをしたい人がいるといいんだけど。
1:導入
方法はたったの3ステップ。
- googleタグマネージャーの導入
- ちょっとした設定作業
- 成功したか確認
googleタグマネージャーの説明&導入はこの記事を参考にしてね。
ただ、現在とは少し仕様が異なることには注意。
コンテナコードの貼り付け、今は二つに分かれてる。
<head>の方がスクリプトあり、<body>の方がスクリプトなし担当。
が、基本はだいたいどこ置いても動くみたいね。
google先生的にはコレジャナイ設定みたいだけど……ダイジョブダイジョブ。
2:設定
ぺたぺた画像を貼っていくから、詳しいところはフィーリングでお願い。

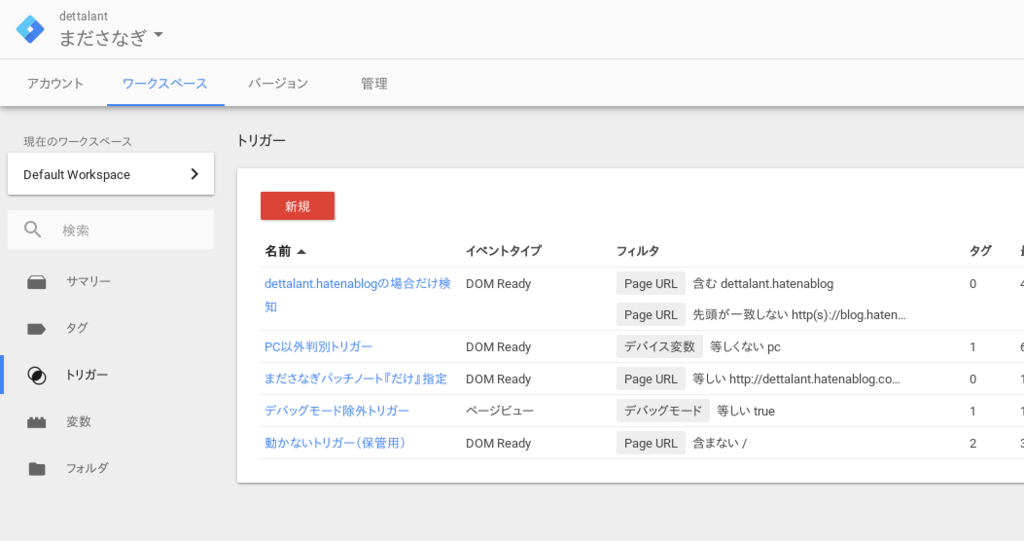
初めにトリガー設定。
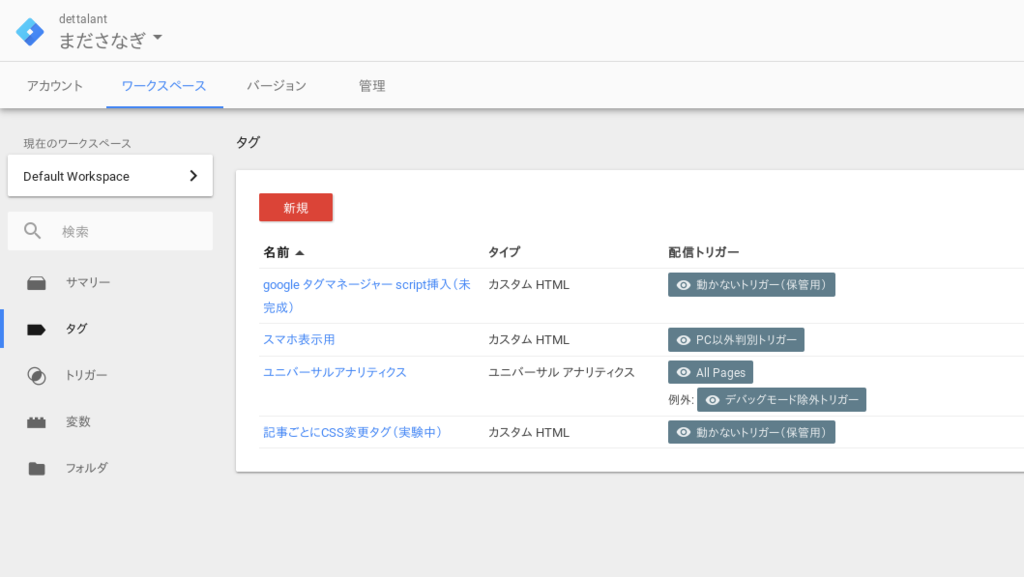
左の方にあるタグを選択してから、
赤い『新規』ってボタンををクリック。

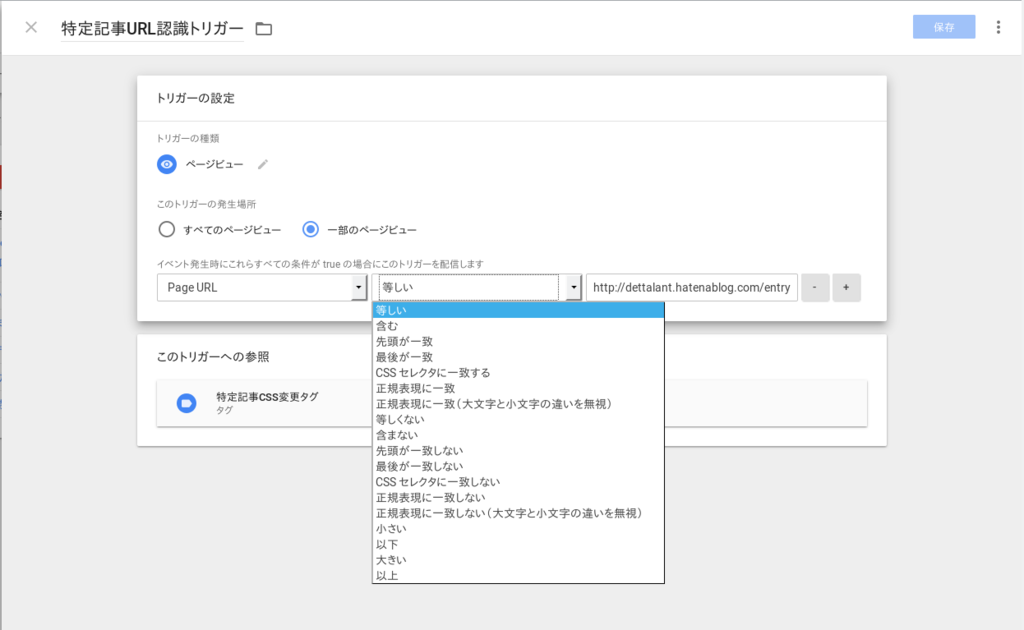
左上の名前を設定して、条件を設定して保存。

ここではこういった数値を選択した。
- ページビュー
- ページ URL
- 等しい
- (このページのURL)
この設定は「(このページのURL)と同じURLでのみトリガー発動」
といった条件になる。
もちろん別の条件を適用させたい人は、それらを選ぶと良い。
また、
| 項目 | 効果 |
|---|---|
| ページビュー | ページを読み込みはじめた時 |
| DOM READY | ページが読み込まれる中で、DOMを読み込み始めた時 |
| ウィンドウの読み込み | ページを読み込み終えた時 |
その際にはこの性質を覚えておくといいかも。
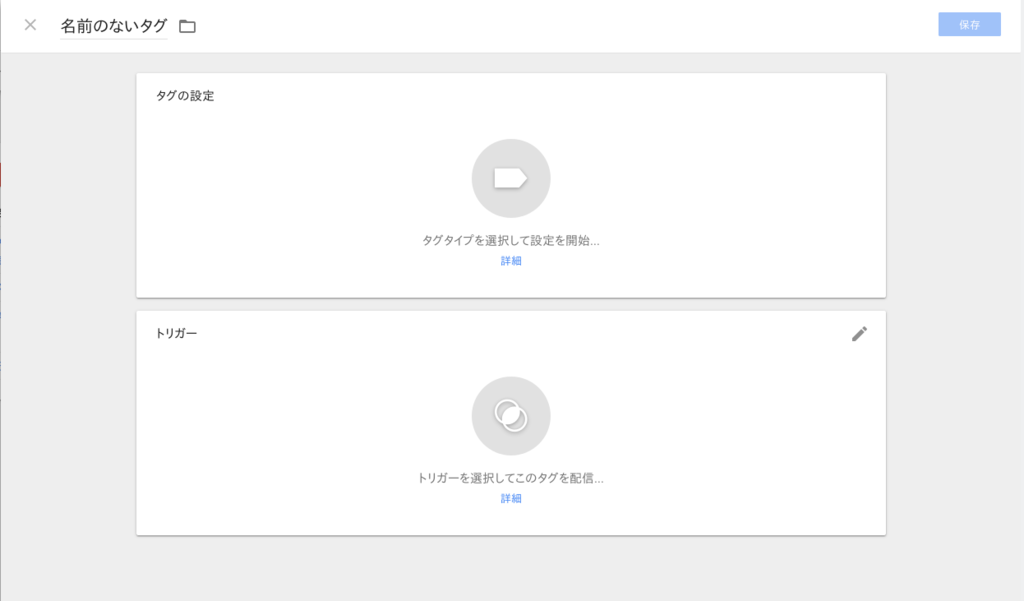
次がタグ設定。

同じように、タグを選択して赤いボタン。

上がタグ設定画面で、下がトリガー設定画面。
下のトリガー画面に、先ほど作ったトリガーを設定しよう。

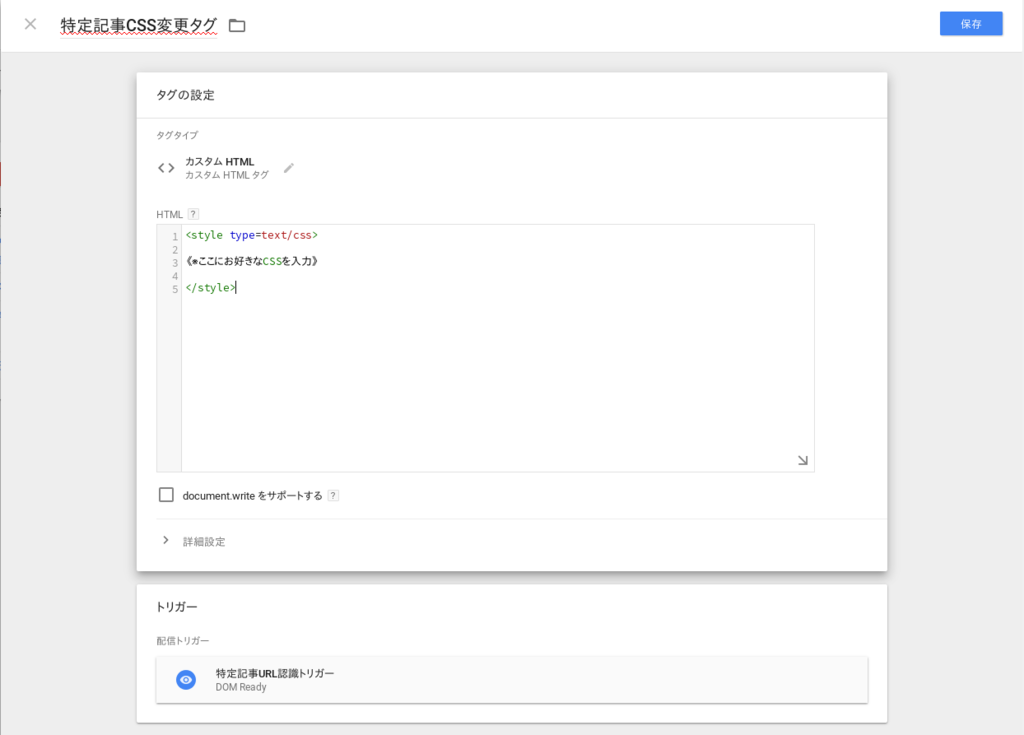
カスタムHTMLにして、出てきたテキストボックスに入力。
HTMLのお約束として、
テキストの初めに<style type=text/css>と入力して、
終わりに</style>と入力すること。
ここでは、はてなブログが公式でgithubに公開しているCSSを使用した。
Hatena-Blog-Themes/boilerplate at master · hatena/Hatena-Blog-Themes · GitHub
入力し終えたなら、名前を付けて保存。
これで設定は完了だよ。
3:確認
設定したなら確認。
右上にある「公開」ボタンか、下矢印開いてからプレビューボタン。
特にプレビューボタンは「まだ変更を行わずに確認」できるので、便利な代物。
で……記事書いてる時点だと、確認できなかったのよね。
まーそうだよね、URLまだ生成してないもんね……。
うまく動いてるといいんだけど……。
……うん。
きっとうまく行っていると期待して、この記事はここで終わります。
よっ、尻切れトンボ!